打开网页时优先选用极速模式配置
最近用360浏览器访问自己的网站,发现都是被优先选用兼容模式打开,这使得网站很难看。为了让360浏览器打开网站的时候优先试用极速模式,找了一下官方论坛,发现了解决方案。
在head标签中添加一行代码:
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand">
国内的主流浏览器都是双核浏览器:基于Webkit内核用于常用网站的高速浏览。基于IE的内核用于兼容网银、旧版网站
代码示例
在head标签中添加一行代码:- <html>
- <head>
- <meta name="renderer" content="webkit|ie-comp|ie-stand">
- </head>
- <body>
- </body>
- </html>
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit"> 若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp"> 若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand"> 各渲染内核的技术细节| 内核 | Webkit | IE兼容 | IE标准 |
|---|---|---|---|
| 文档模式 | Chrome 21 | IE6/7 | IE9/IE10/IE11(取决于用户的IE) |
| HTML5支持 | YES | NO | YES |
| ActiveX控件支持 | NO | YES | YES |
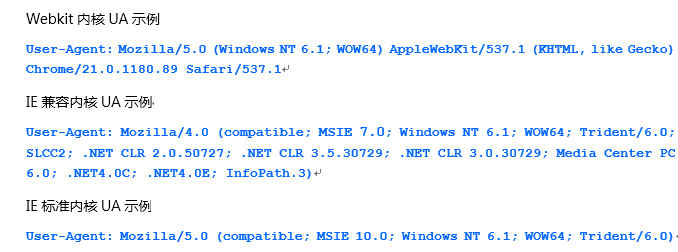
各内核UA示例

网页宽度自动适应手机屏幕宽度
一般的写法如下:
- <meta name="viewport" content="initial-scale=1.0">
较多的写法:
- 1.<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
这样子写后,就可以把一些页头横幅等的图片的宽度都设置成style="width:100%",整个页面在设备上看起来就是全屏的了。
posted on 2015-11-09 15:33 阅读( ...) 评论( ...)